Animated Gif in Photoshop
by Tuğrul Yazar | December 30, 2011 12:59

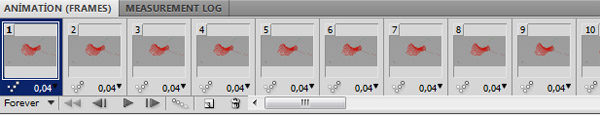
In the post of “animated parameters” we created a video file using Grasshopper’s “animate” functionality. A sequence of images are then joined together to form a video file. This time, we’ll create an animated gif image that can be played on web without even using a video player. It is a much simplier solution but however it does not have the potentials of a “real” video file such as mp4 or flv. If you own photoshop cs5, just open the first frame you’ve generated from “animate” function in Grasshopper and activate “image sequence” checkbox in the opening dialog. Choose the fps value as explained in other technical tutorials. Then, open animation palette by clicking on “Window / Animate” from the menu. You’ll notice Photoshop CS5 has brought an animation timeline here. In short, we’ll save the frames as an animated gif from File menu, “File / Save for Web and Devices”. Here, select gif as image type and change parameters regarding quality, type of looping etc. Your animated gif is ready to be saved.
Source URL: https://www.designcoding.net/animated-gif-in-photoshop/