Image Processing Basics
by Tuğrul Yazar | November 1, 2013 22:42
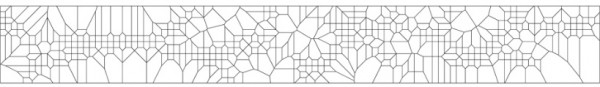
This was the initial example of image processing in our Parametric Modeling class. I saw this design on Maxthreads Architectural Design’s website (especially here). Hand-drawn and digital diagrams can also be digitized and used in order to describe certain parameters for design formation. Such algorithms would similarly use the Image Sampler Component of Grasshopper. In the algorithm below, image data is used to capture black pixels as attractors of a Voronoi subdivision. A regular point grid is dispatched according to Brightness values so that the points that lie on the lines of the drawing are kept and sent as inputs to a Voronoi subdivision component. Advanced versions of such algorithms would include animated images
as inputs;

+

=


Here is the Grasshopper definition of this simple sketching base if you are interested: [GHX:0.9.0061][1]
- [GHX:0.9.0061]: https://www.designcoding.net/decoder/wp-content/uploads/2013/11/2013_10_03-sketch1.ghx
Source URL: https://www.designcoding.net/image-processing-basics/