In the Digital Fabrication course, we are in the middle of a sea, full of technical details, and students need motivation. This is why I felt I should do something simple and educational but funny at the same time; a “kissing the cube” exercise. The planned exercise was about programming the robot to touch every facet of a cube without colliding with it. Of course, we couldn’t manage to kiss […]
One of the new assignments of our Computation-based Basic Design studio is called “Self-Organizing Patterns”. Although I’m not very sure about their self-organization potential, there are several good examples of systematic pattern-making. In the third week of their design education, some of the students proved themselves very well in analyzing and re-configuring natural structures in 2D abstract compositions. Selina Şişik Kardelen Kurt Sude Aydın
Today, we started learning Robots add-on for Grasshopper. The first two codes we experimented with were similar to the first week’s jogging exercises. In the first one called “axial jogging”, we had 6 number sliders to control the angles of the axes. Every number slider generates values between -Pi and +Pi. These numbers are joined into a text by adding a comma in between. Then, Create program and Simulate Program […]
On the second day of the Digital Fabrication course, we tried to understand what is a “tool” and how to draw/ produce/ attach/calibrate a simple penholder tool for our robot. This study will hopefully make students aware of the effects of these procedures in robotic design and fabrication. The tool we used here is based on this Rhino drawing laser-cut from a waste plexiglass sheet. The flange of our robot has a diameter […]
This is a competition entry on the innovative uses of natural stone. Urban Polyhedra aims to organize the natural stone usage, especially on the shores. In the current implementation of this system, random blocks are placed to prevent landslides on the urban coastal areas, but restrict the interaction of the citizens with the shore, and destroy the spaces for sea creatures, and vegetation. Thus, this random placement makes it difficult […]
In this semester, I started a new elective course at İstanbul Bilgi University Faculty of Architecture. Second, third and fourth-year architecture, interior design, and industrial design students attend the course titled “Digital Fabrication”. I am very excited to study the basics of robotic fabrication together with the students. I’ll try to report the content of the lectures and the robot exercises on designcoding.net. Below is the general brief of the […]
This is the first assignment named Design in the Forest of the new “Computation-based Basic Design” curriculum at İstanbul Bilgi University Faculty of Architecture. We are excited to see the students merging their conceptions of natural structures with the skills they start gaining in geometry classes. In the next assignments, we expect to generate patterns and structures by the abstraction of these initial sketches. Humay Aliyeva Sude Akay Here is an […]
In the first-year Computation Based Basic Design studio at İstanbul Bilgi University, the aim is to help students understand that design, due to its prevalent relational nature incorporates different forms of reasoning as indispensable constituents within the creative process (Yalınay Çinici, 2013). The studio integrates the 1:1 scale construction via computational thinking which consists of geometric relations, material computation/performance, and CAD/CAM technologies. The aim of the studio is to develop an awareness of immediate or far surroundings […]
Can digital design and robot technology be integrated with an ecological design approach? The robotic earthcrafts workshop at Istanbul Bilgi University attempts to relate to biological parameters and digital design and fabrication processes. Thus, the summer school will include seminars and practices on computational design, robotic fabrication, rammed-earth construction techniques, and permaculture design principles to discuss and experience the relationships between technology and ecology. So, the results will be the […]
This is the basketball cup that won the design contest organized in 2018 by the Turkish Basketball Federation (TBF). Nadide Ebru Yazar and Mete Yazar proposed this idea, and I modeled that in Rhino and rendered it with Neon. Among more than 150 designs, the jury chose our design due to its dynamic formal expression. Cage-editing was very efficient in creating this kind of free-form surface. However, the production phase […]
The “Common-Action Wall” Project of the POTplus Design Research Group, founded by Fulya Akipek and Tuğrul Yazar from BİLGİ Faculty of Architecture, got an honorable mention in the category of “Completed Projects/Small Projects” in “S.ARCH 2018 Project Award”. For detailed information about the “Common-Action Walls” Project, please click here and here For detailed information about “S.ARCH: The 5th International Conference on Architecture & Built Environment + AWARDs”, please click here. Members of the Jury: Toyo Ito, Toyo Ito & Associates, […]
The website of our design works with Fulya Akipek is now open. You can check it here: www.potplus.org According to the website; Which sources feed the creative energy of current architecture in an agenda where crisis and opportunities encounter? In what kinds of productions is this energy being used for? How does architecture relate to channels of everyday life; does it reveal, highlight or transform any existing relations? Does architecture […]
This video shows the method of constructing equal segments on a line by only using compass operations. Here, you can see that there is a pattern in the number of required compass operations. For example, if you need to divide the distance by 3, you need 13 circles (or compass operations). This reveals a simple equation of c = 2 * n + 3 where n is the desired number […]
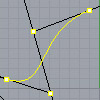
I realized this method of constructing basis splines from given control points while searching for a way to teach students about basis splines. I couldn’t find an easy and visual method to create clamped basis splines by connecting simple cubic Bézier spans. It is a tough job and requires lots of complex equations. However, I suddenly realized that there is a special way of doing that. So I decided to […]
Below is the Python code you can run in Rhino, that draws a cubic Bézier curve (degree 3). As you can see, the Rhino Python code is very slow and inefficient because we calculate every point with lots of computations. Instead, we can use the spline formulae to make this quicker but I wanted to show that the mathematical construction is parallel to the geometric one. This is a nested […]
In this short study, I generated Rumi Improvizations. The rumi motif, prevalent in traditional Turkish decorative arts like tilings, window lattices, and fabrics, features a round shape with a comma-like body. Despite resembling stylized leaves, rumis have zoomorphic origins. Rumi compositions depicted stylized animal figures, including birds, lions, deer, fish, and mythical creatures like dragons and Simurg. They symbolized strength, fertility, and the eternal struggle between good and evil. The […]
Yes, interesting topics started to reveal themselves, when I dig into the function curves, especially in the parametric representation. The first interesting application is the “derivative”. Nobody in high school told me that the derivative of a function at a given point gives the slope of the graph at that point. Moreover, it is possible to convert the slope value into an angle in degrees, showing the angle of the […]